How to Fix Unknown at rule @tailwindcss(unknownAtRules)

📋 Table Of Content
If you are working with the popular front-end framework, Tailwind CSS, then you might have seen an error message indicating an unknown at rule "@tailwindcss" in your code editor, Visual Studio Code (VSCode). This kind of error indication on the code editor can be frustrating and can prevent you from writing code properly.

In this article, we will discuss the reason for the error and how to fix it.
What cause the Unknown at rule @tailwindcss Error in VSCode?
If you see the error message "Unknown at rule @tailwindcss", it means that VSCode cannot recognize the "@tailwindcss" at-rule in your code.
An at-rule is a CSS statement that provides CSS instructions on how to perform and behave. They begin with the @ sign.
Tailwindcss uses at-rules to generate utility classes in your CSS files. And the @tailwindcss at-rule is used to include the pre-defined classes in your CSS files.
The reason why you might see this error in your VSCode is that you have not installed the Tailwind CSS extension or the installed extension is not configured correctly.
How to Fix the Unknown at rule @tailwindcss Error in VSCode
To fix the error we can follow the step-by-step guide below:
Step 1: Add Tailwind CSS extension
- Open the VSCode editor
- Click on the Extension icon on the left menu and search for the "Tailwind CSS IntelliSense" Extension.
- Click the install button and it will install the extension in your VSCode
Step 2: Configure the extension
Once installed you need to configure the extension to stop showing the error.
Use the shortcut "Ctrl + Shift + P" and type "Settings.json" on the search bar.
Next, Open the Open User Settings (JSON) Setting file.

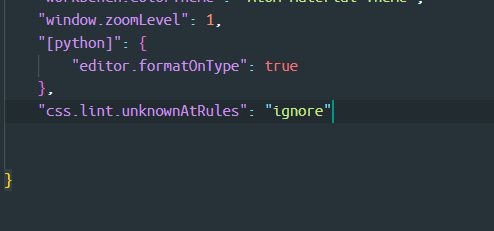
Next, add the following line in setting.json file.
"css.lint.unknownAtRules": "ignore"

Once the change is done, restart your editor. Now you won't get the errors.
Alternative: (Change from Settings Menu)
You can also do the same changes from the Settings menu.
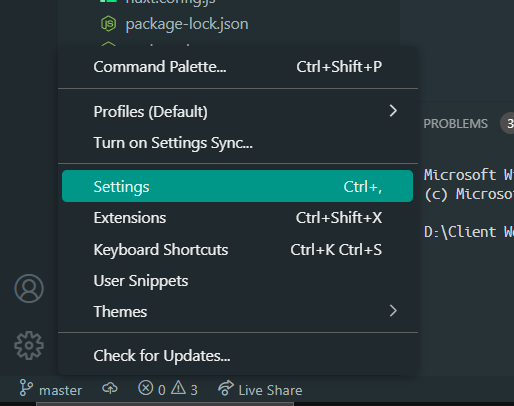
Open the Setting, located at the bottom left of the VSCode Editor.

Next, Search for "Unknown at Rules" on the Search bar. You will find "CSS > Lint: Unknown At Rules" setting.
Change the setting from warning to ignore.

Once done, restart your VSCode editor and the error warning on @tailwindcss at-rule will disappear.
Conclusion :
Here in this short article, we have learned how we can solve the "Unknown at rule @tailwindcss (unknownAtRules)" error using a few simple steps in VSCode.