How to Change default terminal in VSCode
This article is on how to change or set the default terminal in VSCode. You can use your favorite shell like CMD or GitBash by following the steps in this article.
In this article, we will see how to change the default terminal in Visual Studio Code (VSCode). By default, PowerShell is set as the default terminal for VSCode.
However, if we want to change the default shell from Powershell to CMD or GitBash, then what to do?
Well, to set the default terminal to any other of your choice, you can follow the simple steps given below.
Change the terminal in VSCode to CMD or GitBash.
Since I am a Windows user, I want to change the default shell to Command Prompt (CMD). So to do that, follow the steps:
- Open VSCode on your system.
- Now press 'Ctrl + Shift + P' in Windows/Linux or 'Cmd + Shift + P' in MacOS. It will open the command palette in VSCode.
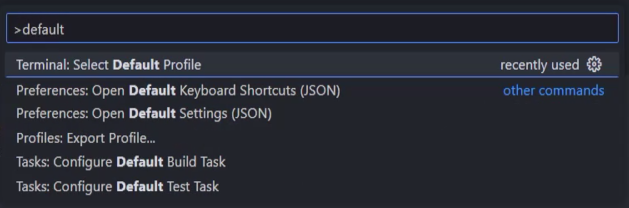
- In the command palette, type "Terminal: Select Default Profile" and select the option when it appears.
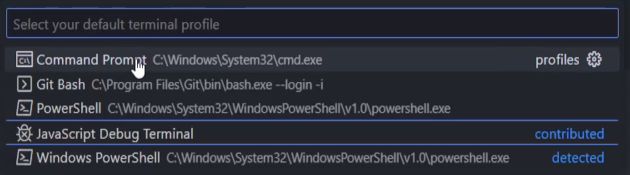
- Now, from the list of shells, select the one you want to be your default shell. I will select 'Command Prompt' as my terminal.


Once done, open your terminal in VSCode, and you will see your selected default terminal.
If you want GitBash as your default shell, make sure you have installed it on your system first, then follow the steps shown above to set it as default.
Related Posts
Top 40 Git commands with Examples
Check GitHub Account in the Terminal
Solve npm ERR! ENOENT - No Such File or Directory Error
Learn what causes the npm ERR! ENOENT error, steps to troubleshoot it, and how to fix the no such file or directory issue when running npm start or npm install commands on your Node.js project.
How to Clear Cache in NPM?
In this tutorial we will learn how to clean or remove npm cache from Windows, linux and Mac using npm cache clean command.
