
In this tutorial, we will see how we can create and setup our project using Svelte JS.
Svelte Js is a JavaScript framework that helps us build fast web applications. It is a compiler that generates optimized Javascript code from the source code. This makes the site run faster on the browser.
So let’s see how we we create and setup our fast Svelte project.
Create Project in Svelte Js
Follow the steps to quickly create a svelte project:
Note: You need to have node installed on your computer. If you don’t, you can download and install it here Download and Install Node JS .
Step 1: First, download the template using,
npx degit sveltejs/template my-demo-projectdegit: It is a project scaffolding tool that finds the latest commit/version of a project from git.
sveltejs/template : gives us the customized version of the sveltejs/template repository.
my-demo-project: name of the project.
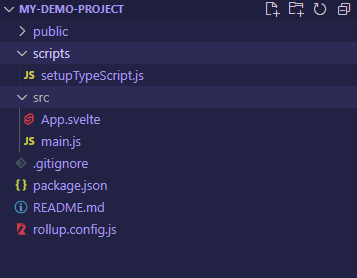
This command will clone the svelte repo without the git history and give us a bare-bone structure of the svelte project. The folder contains a package.json file which contains different modules that we need to install.

Step 2: Now navigate to the project folder and run npm install.
cd my-demo-project
npm installIf you are using yarn, type yarn to install the dependencies.
This will install all the devDependencies that we need to run the project.
Step 3: Next you can start the development server using
npm run dev
// OR
yarn dev Once you run the command, it will setup a development server on localhost at port 8080.
You can just goto localhost:8080 in your browser to see the project up and running.
And create a production-ready version and deployment you have to build the app using
npm run buildRelated Articles: