
This article is on how to open any Github repo in VSCode in our browser online without any need of cloning the repository.
This is something I found out recently while surfing the internet.
So now if you want to view your Github repository source code or if you found some interesting repository and want to see the code in it quickly in VSCode, with a proper view of the file structure on the side of it. Then you should check out these two amazing projects.
These two open-source projects are:
Both these projects gives us a web-based editor to view code and do pull request to create and commit changes.
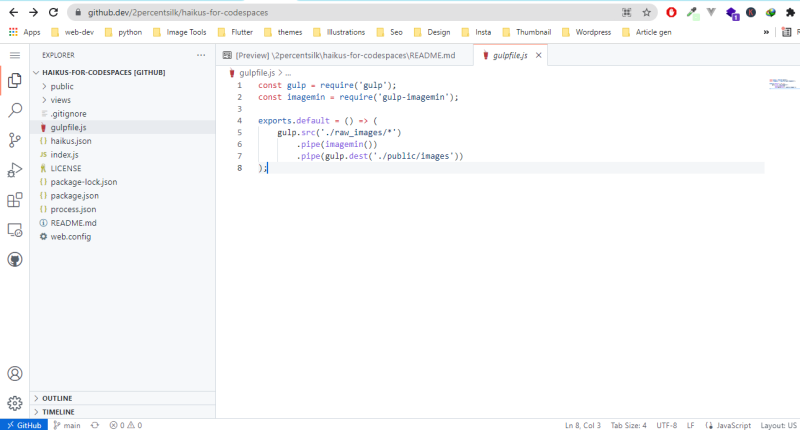
github.dev by GitHub to open Github Repos
Github has introduced codespace this year which allows us to code online in a dedicated environment.
And along with this, they have introduced the VSCode as a web-based editor to view, pull, and to commit changes on any repository without the need to clone our repo.
To open or view your repository in VSCode online, you can try any of these steps:
- Press
.while we browse any repo or do any pull request on Github, or - Change the repo URL from github.com to github.dev
Example: To open codespace repo change
to
And you get the code as shown in the pic below.

Using github1s to open any Github Repo in VS Code
It does the same work as github.dev, but github1s is an open-source project and it is not officially provided by Github.com.
It is maintained by open-source contributors. You can learn more about it on their website(github1s.com).
Here, to open your repo in VSCode you just have to add 1s in github.com like this: github1s.com .
That’s it, now your repo will open in The VScode web-based editor.
Example : To open nanoid repo change,
to
Related Topics:
How To Create New Folder In Github?
How To Save Username, Email And Password Globally In Github?
How To Check GitHub Email Address And Username From Terminal?
How to add empty folder/directory in Git

