In this article, we will learn about JavaScript hasOwnProperty() method of an object and its uses and limitations.
What is hasOwnProperty() method?
The hasOwnProperty() method of an object checks whether the object contains specific property as it’s own property or not.
If the property exist / belongs to the mentioned object, then it will return true, or else it will return false.
Syntax:
object.hasOwnProperty( prop )prop : The name of the property that we are checking if it belongs to the object.
Example:
const car = {
name: 'Tesla',
color: 'red',
electric: true
}
console.log(car.hasOwnProperty('color')) // true
console.log(car.hasOwnProperty('mileage')) // falseAs you can see in the above code, since the color property exist to car object, it returns true and for the mileage property, it returned false .
It is important to note that, hasOwnProperty will return true, even when the values are undefined or null.
const obj = {
name: undefined,
color: null
}
console.log(obj.hasOwnProperty('name')) //true
console.log(obj.hasOwnProperty('color')) //trueWhats the advantage of using hasOwnProperty() method?
The hasOwnProperty() method ignores inherited properties of an object.
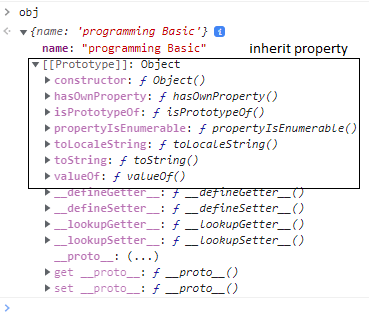
Inherited property are those properties of an object that are inherited from the prototype object. For example, every object that we create will inherit prototype object properties like toString, valueOf, etc which evaluates to a function.

Example:
const obj = {
name: 'Programming Basic',
}
console.log(obj.hasOwnProperty('name')) // true
console.log(obj.hasOwnProperty('toString')) //falseHere, in the above example, you can see, the method returns true , when the property is non-inherited and the name of the property is passed aa an argument.
And it returns false, when the property is an inherit property and the object does not have any property with the specific name.
Another advantage of hasOwnProperty() is that it can be easily initialized with any object by passing the string as an argument.
Example:
function Book(name) {
this.name = name;
}
Book.prototype.author = 'Charles Dickens';
const book1 = new Book('Tales of Two Cities');
const book2 = new Book('Oliver Twist');
console.log(book1.hasOwnProperty('name')); // true
console.log(book2.hasOwnProperty('name')); //true
console.log(book1.hasOwnProperty('author')); // falseIn the example, the book1 variable creates a new object, Book. And the object has a name property defined under the constructor. And we have also added a new property, author using prototype.
Although the author property was not mentioned within the object when initiated, it was added to the Book object using the prototypical hierarchy.
Therefore, the hasOwnProperty() will return true for name property and false for author property (since it’s not on the object itself).
Looping using hasOwnProperty() in JavaScript.
This method works smoothly and is very useful when looping over an object using for..in loop.
When we just loop through an object using the for...in loop, it loops through all its own properties and also prototype properties, which is not required.
Using hasOwnProperty() filters out all the unnecessary looping through meta-informations (i.e prototype properties) and directly checks the properties that are from the object itself.
Example:
function Book(name, author) {
this.name = name;
this.author = author;
}
Book.prototype.age = 25;
const book1 = new Book('Tales of two Cities', 'Charles Dickens');
for (let prop in book1) {
console.log(prop + ':', book1[prop]); // loops through all properties, including the prototype
}
console.log('n');
for (let prop in book1) {
if (book1.hasOwnProperty(prop)) { // loops only through 'own' properties of the object
console.log(prop + ':', book1[prop]);
}
}Output:
name: Tales of two Cities
author: Charles Dickens
age: 25
//Using hasownProperty()
name: Tales of two Cities
author: Charles DickensThus, these are some of the use and advantages of using hasOwnProperty() in javascript.
Related Topics:
1. in vs hasOwnProperty(): Differences in Inherited Properties
